
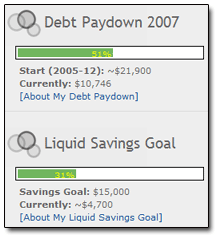
If you're a blogger, having progress bars like these can be a great way to make your financial (or whatever!) progress more tangible. It's also yet another way to help make yourself more accountable to the masses (real or imagined).
Creating the bars isn't hard — so long as you have some familiarity with HTML and CSS, plus a wee bit o' PHP. (Although the PHP's not absolutely necessary. I'm lazy, and I just prefer that a computer do the math rather than me.)
Interested? Here's what you need:
- Your own web site or blog, on which you can modify your pages' or templates' code directly.
- Optional: A web server capable of running PHP.
- Some knowledge of (and a willingness to fiddle with) HTML, CSS, and PHP.
And here's the ZIP file with the code snippets:
ZIP File: Financial Progess Bar Code
Inside that ZIP file are two documents: one contains the CSS styling, and one contains the HTML and PHP.
If you prefer, you can remove the PHP code and simply hand-enter your own numbers and percentages as needed directly in the HTML and CSS. As the code stands now, though, the only figures I ever need to change are the values in the "Set Up PHP Values" section. I placed this section at the very top of my page's template so it's quick and easy to change — no need to scroll down to the middle of my template where the progress-bar code resides.
It's pretty simple stuff (I hope!)
Labels: Blogging